| Home Page | Web Dev Students | AP Comp Students | Coach B Site | Student Grades |
 |
| PINE MOUNTAIN CLUB WEATHER |
Latest Pine Mountain Club Community Photo

--Online Distance Learning Assignments and Information--
Download AP Computer Science Syllabus
AP Test Information
Section I: End-of-Course Multiple-Choice Exam- Thursday May 14, 2026 at 12pm in the WR Gym.
70 Multiple-Choice Questions | 120 Minutes | 70% of Score | 4 answer options
57 single-select multiple-choice
5 single-select with reading passage about a computing innovation
8 multiple-select multiple-choice: select 2 answers
Section II: Create Performance Task- Project Due Tuesday April 30, 8:59pm PST.
30% of Score
Students will develop a computer program of their choice. Students need at least 16 hours of in-class time to complete.
Written Response questions about Your Code on AP Exam Day.
AP Computer Science Principles Period Information
Period 1 |
Period 3 |
Period 5 |
Code.org Class Code- |
Code.org Class Code- |
Code.org Class Code- |
AP Test Class Code- XDM32L |
AP Test Class Code- QJJXWY |
AP Test Class Code- G9X2MA |
2025-2026 2nd Semester Assignments, Help, and Information
View 1st Semester Daily Project, Vocab, and Lessons
Week 2 |
||
Day 4- Wednesdaay January 21- Unit 4 (24-25)- Conditionals Lesson 8 Using Programming Patterns and a step-by-step approach students make their own version of a Museum Ticket Generator app. At the beginning of the lesson students are able to explore a working version of the app. They are then given the design elements of the app but begin with a blank screen. A progression of levels guides students on the high level steps they should use to develop their app but leaves it to them to decide how to write the code. At the end students submit their apps and answer a free-response question in the style of a Create performance task written response prompt.
Day 5- Friday January 23- Unit 4 (24-25)- Functions Lessons 9 & 10 Coach B Help Slides for Functions Lessons 9 & 10 Lesson 9- Functions Explore/Investigate
Lesson 10- Functions Practice
Lessons 9 & 10 Due at end of class- 5pts
==Coming Next Week-== Lesson 11- Functions Make
Lesson 12- Project
|
Week 1 |
||
Day 1- Monday January 12- Unit 4 (24-25)- Variables Lessons 1-3 Welcome back! Hope you all had a great winter break. I missed almost all of you!! Let's get into some higher level programming... let's roll. ** NEW SEATING CHART DAY **Unit 4 Information-
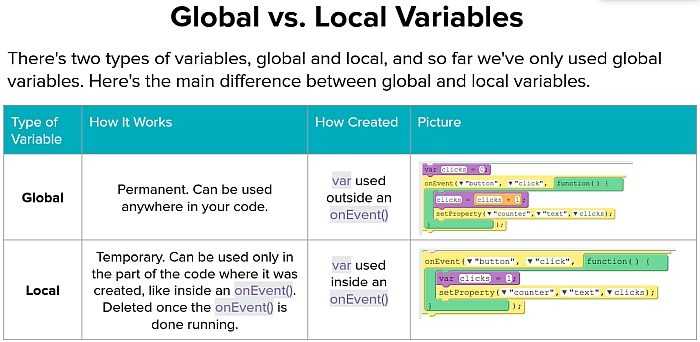
Lesson 1- Variables Explore
Lesson 2- Variables Investigate
Lesson 3- Variables Practice
Finish Lessons 1-3- 5pts
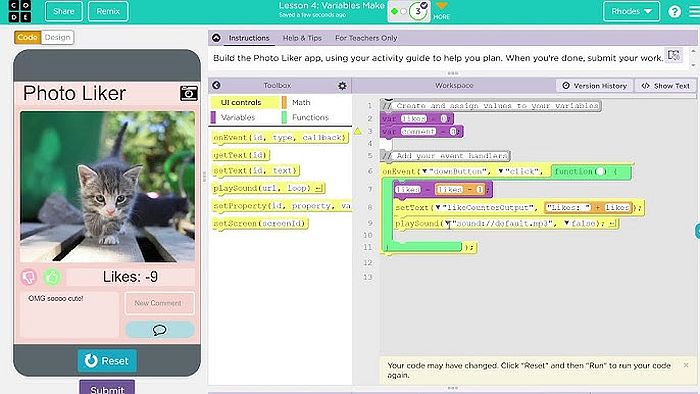
Day 2- Wednesday January 14- Lesson 4- Variables Make Lesson 4- Variables Make Using Programming Patterns and a step-by-step approach students make their own version of a Photo Liker app. At the beginning of the lesson students are able to explore a working version of the app. They are then given the design elements of the app but begin with a blank screen. A progression of levels guides students on the high level steps they should use to develop their app but leaves it to them to decide how to write the code. At the end students submit their apps and answer a free-response question in the style of a Create performance task written response prompt. Student apps and written responses can be assessed using a provided rubric.
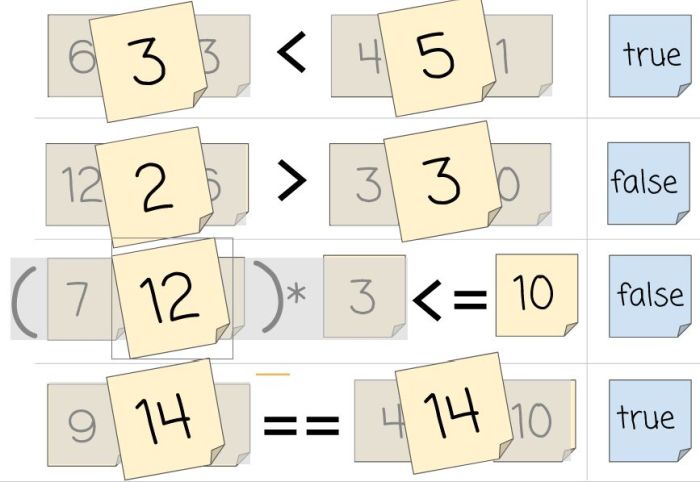
Day 3- Friday January 16- Unit 4 (24-25)- Conditionals Lessons 5-7 Lesson 5- Conditionals Explore
Lesson 6- Conditionals Investigate
Lesson 7- Conditionals Practice
Finish Lessons 5-7- 5pts ============================== Wednesday Next Week-
|