--Online Distance Learning Assignments and Information--
Coach Burrill's Class Syllabus - Code.org Syllabus

AP Test Information
Section I: End-of-Course Multiple-Choice Exam- Monday May 9th, 2022 at 12pm
70 Multiple-Choice Questions | 120 Minutes | 80% of Score | 4 answer options
57 single-select multiple-choice
5 single-select with reading passage about a computing innovation
8 multiple-select multiple-choice: select 2 answers
Section II: Create Performance Task- Project Due TBA
20% of Score
Students will develop a computer program of their choice. Students need at least 12 hours of in-class time to complete.
AP Computer Science Principles Period Information
Period 2 |
Period 4 |
Period 6 |
Code.org Class Code-
ZHJNBQ |
Code.org Class Code-
RQBGYD |
Code.org Class Code-
YPGSNJ |
AP Test Class Code-
JQV44N |
AP Test Class Code-
96ZGM9 |
AP Test Class Code-
6MG2WL |
1st Semester
Week 17 |

Day 39- Monday December 6- Unit 5 Loops (Lessons 5-8)
Unit 5 Lesson 5- Loops Explore
The lesson is wrapped up with a vocabulary discussion and a video.
- Video- Using Loops (6min)
- While Loop- Uses a boolean condition to repeatedly run a block of code. If it is true it runs the block of code contained within it. This process of checking the condition and running the block of code is repeated as long as the Boolean condition remains true. Once the Boolean expression becomes false it will stop.
- While something is true, the code in the while loop runs, over and over until that thing is no longer true.
- For Loop- Condenses the parts of a while loop into a shorter statement. Similar to the while loop, once the Boolean expression becomes false, the loop ends.
- A loop is an example of iteration: a repetitive portion of an algorithm which repeats a specified number of times or until a given condition is met.
- A counting variable set to an initial value
- A Boolean expression which checks the condition of that variable
- A statement which increases or decreases the variable that is being checked. Note: if this piece is missing, you may create an infinite loop that never stops running, or crashes your browser!
Unit 5 Lesson 6- Loops Investigate
Students practice using the for loop in order to repeatedly run pieces of code. The lesson begins with a quick investigation of an app that flips coins. After that code investigation students complete another investigation with an app that uses loops to update screen elements.
Unit 5 Lesson 7- Loops Practice
Students practice the basics of loops including using while loops, for loops, and updating multiple screen elements with a for loop. Along the way students develop debugging practices with loops.
Unit 5 Lesson 8- Loops Make
Using Programming Patterns and a step-by-step approach students make their own version of a Lock Screen Maker app. At the beginning of the lesson students are able to explore a working version of the app. They are then given the design elements of the app but begin with minimal starting code. A progression of levels guides students on the high level steps they should use to develop their app but leaves it to them to decide how to write the code. At the end students submit their apps which can be assessed using a provided rubric.
CSP Loops Make - Lock Screen Maker - Activity Guide
Kaiser Lesson 8 Activity Guide Help Video
Kaiser Lesson 8 Losck Screen App Help Video
I will grade the evening of Thursday Night

Day 40- Wednesday December 8- Unit 5 Loops
Finish Loops
Quiz end of class- 5pts

Day 41- Friday December 10- Unit 5 Traversals (Lessons 9-12)
Unit 5 Lesson 9 & 10- Traversals Explore / Investigate
The lesson begins with a quick review of lists and loops before moving into the main activity. In this lesson students work with others to investigate three different apps that use traversal to access items in a lists. Students first explore all three apps without seeing the code to notice similarities and predict how they will work. Then they explore the code itself and make additions and modifications to the apps.
- Video- Processing Lists with Loops (5min)
- Traversal: the process of accessing each item in a list one at a time
- We use a for loop to traverse a list, visiting each element one at a time.
- Each pass through the loop, the counting variable changes - usually by one. We can access each element by evaluating list[i] in the for loop.
- Once we know the element at each spot in a list, we can do different things with it:
- Filter (create a subset of elements from the original list)
- Reduce (reduce the list down to a single element, for example: the smallest number in the list)
- Video- Data Tab in App Lab (3min)
Finish Lesson 9 & 10
Unit 5 Lesson 11- Traversals Practice
Students practice traversing lists, filtering and reducing lists, and using the data import tools. Along the way students develop debugging practices with traversals.
Unit 5 Lesson 12- Traversals Make
Using Programming Patterns and a step-by-step approach students make their own version of a Random Forecaster app. At the beginning of the lesson students are able to explore a working version of the app. They are then given the design elements of the app but begin with a blank screen. Students use an Activity Guide to go through the high level steps they should use to develop their app but leaves it to them to decide how to write the code. At the end students submit their apps which can be assessed using a provided rubric.
- Complete Lesson 12 and Activity Guide
Random Forecaster App - Activity Guide
Kaiser Help Video-Traversals a Random Forecaster App | Activity Guide
Kaiser Help Video- Traversals Make a Random Forecaster App
I will grade the evening of next Thursday.
|
Week 16 |

Day 37- Tuesday November 30- Unit 5 Lists (Lessons 1-4)
UCLA STILL SUCKS! I have your Snickers Bar if you won our bet. If you lost, I need your Snickers Bar.
Unit 5 Lesson 1- Lists Explore
Students will learn the ways that lists are created, accessed, and changed.
- A List is an ordered collection of elements
- An Element is an individual value in a list that is assigned a unique index
- An index a common method for referencing the elements in a list or string using numbers
- The length of a list is how many elements it contains. Lists can grow or shrink as elements are added or removed.
- Lists are an example of data abstraction. They allow us to name and program with large collections of information while ignoring the low level details of how the data is stored, organized, etc. These programs are easier to develop and maintain.
- Your list is made up of elements. Each element has its own index. Indexes start at 0 and count up. The length of the list is how many elements it contains. This list has 3 elements and indexes from 0 to 2.
- A list is indicated with square brackets
- Each value in the list is separated by commas
- Changing your lists-
- removeItem(list, index) -Removes the element in the given list at the given index
- appendItem(list, item) - Adds an element to the end of the list
- insertItem(list, index, item) - Inserts an element into a list at the index given
- Video- Introduction to Lists- Part 1 (3 min)
- Video- Introduction to Lists- Part 2 (2 min)
- Check for Understanding Section 3 of Lesson 1
Unit 5 Lesson 2- Lists Investigate
In this lesson students work with partners to investigate three different apps that use lists. Students first explore all three apps without seeing the code to notice similarities and predict how they will work. Then they explore the code itself and make additions and modifications to the apps.
Unit 5 Lesson 3- Lists Practice
Practice the basics of lists including creating lists and accessing, inserting, and removing elements from lists.
Unit 5 Lesson 4- Lists Make
Using Programming Patterns and a step-by-step approach students make their own version of a Reminder app. At the beginning of the lesson students are able to explore a working version of the app. They are then given the design elements of the app but begin with a blank screen. Students use an Activity Guide to go through the high level steps they should use to develop their app but leaves it to them to decide how to write the code. At the end students submit their apps which can be assessed using a provided rubric.
Video- Mr Kaiser Remind App Tutorial (18min)
Video- Mr Kaiser Remind App Activity Guide Tutorial (7min)
I will grade the evening of Sunday December 5

Day 38- Thursday December 2-
Finish your work on lists...
- Lists Quiz TODAY at end of class- 5pts
Monday Class-
|
Week 15 |

Day 34- Monday November 15- Finish Functions
UCLA SUCKS!
Make a Football Game Snickers Bet Here
Lesson 11- Functions Make
Last Day to Work on Functions in class is today, I will grade on Wednesday Morning

Day 35- Wednesday November 17- Introduce Pairs App
I Hate the Bruins!
Make a Football Game Snickers Bet Here
Functions Quiz now Friday
Work in Groups of 1-3
- Lesson 12: Project Decision Maker App Part 1- Using a Project Planning Guide, students work through the stages of creating an app from scratch.
- Lesson 13: Project Decision Maker App Part 2- Students translate the plans they documented in Part 1 of the Practice PT to a working program in App Lab through a series of steps.
- Lesson 14: Project Decision Maker App Part 3- The final lesson in the Practice PT progression is devoted to feedback and improvements to the Decision Maker App. Students work with classmates to review and update the functionality of their apps before submitting the final project.
You will have today and Friday to work on this project.
Practice PT Planning Guide
Practice PT Rubric - Rubric
Mr. Kaiser Help Videos

Day 36- Wednesday November 19- Work on Pairs App
Work on Pairs App
Make a Football Game Snickers Bet Here
Beat UCLA- Game is 1pm Tomorrow on Fox
Functions Quiz today!
2nd Day working on Lessons 12-14
Don't forget the Planning Guide!
15 Points for this Coding Activity-
- Finish Lesson 12-14, Finish App- 5pts
- Activity Guide shared with me - 5pts
- Video of App working sent/shared with me- 5pts
- I will grade on Sunday night before we return to school at end of Thanksgiving Break.
Have a great Thanksgiving!
|
Week 14 |

Day 32- Monday November 8- Finish Conditionals
Unit 4 Lesssons 5-8 PowerPoint (4pts)
Complete Activty Guide (5pts)
Mr Kaiser Help Video- Museum Ticket Generator

Day 33- Wednesday November 10- Functions- Unit 4 Lessons 9-11
Quiz on Conditionals- 5pts
Unit 4 Functions Burrill PowerPoint
Lesson 9- Functions Explore/Investigate
Lesson 10- Functions Practice
- Create Variables Once, At the Top, Outside Functions or onEvent()
- Global Variable- Permanent. Can be used anywhere in your code.
- Local Variable- Temporary. Can be used only in the part of the code where it was created, like inside an onEvent(). Deleted once the onEvent() is done running.
- Local variables will eventually be useful but for now they're most likely to just be confusing. The biggest issue you'll fun into right now with local variables is accidentally using var inside of an onEvent() or function.
- Video- Debugging Variable Scope: Functions
Lesson 11- Functions Make
You will have today and Monday to Work on Lessons 9-11
|
Week 13 |

Day 30- Tuesday November 2- Finish Variables
PowerPoint- Unit 4 Variables
Complete Unit 4 Lessons 1-4- Variables (4pts)
Complete Activty Guide and share with Coach B (5pts)
Due @ End of Class Today
I will grade on Thursday Morning
Mr. Kaiser Help Video- Photo Liker App
When done...
- Want to play in full version of AppLab? HERE you go...

Day 31- Thursday November 4- Unit 4 Lessons 5-8
Variables Quiz- 5pts
Unit 4 Lesssons 5-8 PowerPoint
Unit 4 Lessons 5-8 (4pts)
Using Programming Patterns and a step-by-step approach students make their own version of a Museum Ticket Generator app. At the beginning of the lesson students are able to explore a working version of the app. They are then given the design elements of the app but begin with a blank screen. A progression of levels guides students on the high level steps they should use to develop their app but leaves it to them to decide how to write the code. At the end students submit their apps which can be assessed using a provided rubric..
You will have today and Monday to work on Lessons 5-8 (4pts) and the Activity Guide (5pts)
- Lesson 5
- Video- Conditionals - Part 1 Boolean Expressions (3min)
- A Boolean Value is a data type that is either true or false.
- Comparison Operators <, >, <=, >=, ==, != indicate a Boolean expression
- Each side of the Boolean expression is reduced to a single value
- Single values are compared and result in a Boolean value (true or false)
- Boolean expressions can also include Logical Operators &&, ||, != (AND, OR, NOT). Both sides of the logical operator are reduced to a single Boolean value
- A truth table is used to evaluate the reduced Boolean expression to a single Boolean value
- A decision is made with the single Boolean value
- A flowchart illustrates the steps of making a decision with a Boolean expression
- Lesson 6
- Lesson 7
- Lesson 8
- Conditionals Make: Museum Ticket Generator
- Activity Guide- CSP Variables Make - Photo Liker App (5pts)
Mr Kaiser Help Video- Museum Ticket Generator
When done...
- Want to play in full version of AppLab? HERE you go...
|
Week 12 |

Day 27- Monday October 25-Introduction to Programming and Debugging
My PowerPoint- Lessons 6 & 7
Unit 3 Lesson 6
Students use and modify a series of simple apps to get familiar with a small set of programming commands. They observe the way the code runs by slowing down the code and compare programs that run all at once to those that respond to user actions like buttons clicks. At the end of the lesson students discuss what they observed and are introduced to some key vocabulary for describing the running of programs.
- Program Statement: a command or instruction. Sometimes also referred to as a code statement.
- Program: a collection of program statements. Programs run (or “execute”) one command at a time.
- Sequential Programming: program statements run in order, from top to bottom.
- Event Driven Programming: some program statements run when triggered by an event, like a mouse click or a key press
Unit 3 Lesson 7
In this lesson students practice using the different programming concepts that they were introduced to in the last lesson. To begin, however, they are introduced to the concept of debugging and are encouraged to use and reflect on this practice throughout the lesson. At the end of the lesson students share their experiences debugging as well as an new realizations about programming.
- Video- How to Debug- 3min
- Describe, Hunt, Try, and Document
- Keep your code clean
- Run your code
- Use classmates and resources

Day 28- Wednesday October 27- Unit 3 Lessons 8-10
Quiz- 3pts
Unit 3 Lessons 8-10
Students complete their apps, making any final adjustments based on feedback from their peers. Students spend some time reviewing other apps that classmates made and then complete a short set of reflection prompts before submitting their projects.
When done...
- Want to play in full version of AppLab? HERE you go...

Day 29- Friday October 29- Variables
Quiz- 6pts
PowerPoint- Unit 4 Variables
Unit 4 Lessons 1-4- Variables
- Variable- holds one value at a time
- Numbers- Made of the digits 0...9, No quotes
- Strings- Made of any characters, Inside double quotes
- Operators- Fancy name for + - * /
- var- Creates a new variable
- Expression- Combination of operators and values evaluates to single value
- Assignment Operator- allows a program to change the value represented by a variable
Complete Unit 4 Lesson 1-4
- Use my PowerPoint to guide you and your partner
- Watch videos, use Closed Captions
- You do not need to complete the silly in class activities, but please take a look at them for understanding
- Please complete Photo Liker Activty Guide and share with Coach B
- Will have today and Tuesday to work on Lessons 1-4
Mr. Kaiser Help Video- Photo Liker App
When done...
- Want to play in full version of AppLab? HERE you go...
|
Week 11 |

Day 25- Tuesday October 19-Introduction to Design Mode
My PowerPoint Unit 3 Lessons 2-4
Unit 3 Lesson 2
Students work through a progression of levels to build an understanding of how to use Design Mode to layout an app. The final level has students setting up the screen of an app by attempting to copy an image of an app.
- Complete Lesson 2 Sections 1-8
- Have fun, play with and the discuss the APP UIs
Unit 3 Lesson 3
This is the first in a series of lessons where students will make progress on building their own functional app. In this lesson, students brainstorm app ideas and sketch out user interfaces in preparation for the next lesson where they will return to App Lab.
Unit 3 Lesson 4
Students continue working on the unit projects in this lesson that is primarily designed to be work time. Students continue to follow the app development process outlined in their App Development Guide by transferring their user interfaces designs from their planning guides over to App Lab
- Let's Do IT!
- Create Your App User Interface- Unit 3 Lesson 4
- Use your Activity Guide
Sign-up for AP Test HERE, Deadline to register for the test is October 22.


Day 26- Friday October 15- Introduction to Design Mode
Quiz- 3pts
Sign-up for AP Test HERE, Deadline to register for the test is TOMORROW at 3pm!!!!!
Finish Lesson 4
Lesson 5- The Need for Programming Languages
In this lesson students explore the challenges of clearly communicating instructions. They build a small arrangement of blocks (LEGO® pieces or paper cutouts) and then create text instructions a classmate could follow to construct the same arrangement. Groups then trade instructions to see if they were clear enough to allow reconstruction of the original arrangement. The wrap-up discussion is used to highlight the inherent ambiguities of human language and call out the need for the creation of a programming language which leaves no room for interpretation.
Sign-up for AP Test HERE, Deadline to register for the test is October 22.

|
Week 10- 50% Done With 1st Semester! |

Day 22- Monday October 11- Money Ball
Quiz- 3pts
Read Article
Movie- Money Ball
Go Dodgers!

Day 23- Wednesday October 13- Artificial Intelligence & Machine Learning
Finish Money Ball
Quiz on Money Ball (5pts)
Sign-up for AP Test HERE, Deadline to register for the test is October 22.


Day 24- Friday October 15- Test Day
- Test Topics- Money Ball, War Games, Big Data, AI, ML, Encryption, Cybersecurity, and Privacy
- Sign-up for AP Test HERE, Deadline to register for the test is October 22.
- Leave Journal Behind
Unit 3 Lesson 1- Intro to App Design
- Video- How Computers Work (5min)
- User Interface: User interfaces can include a variety of forms such as buttons, menus, images, text, and graphics.
- Input: Data that are sent to a computer for processing by a program. Can come in a variety of forms, such as tactile interaction, audio, visuals, or text.
- Output: Any data that are sent from a program to a device. Can come in a variety of forms, such as tactile interaction, audio, visuals, or text.
- With a partner or solo, cruise thru Unit 3 Lesson 1 and explore the apps at sections 1-5 and 7-11. Write down answers to following questions on a piece of paper for each app-
- How does the user interact with the app?
- What is the overall purpose of this app?
- Who is the target audience?
- What are the inputs?
- What are the outputs?
- Turn in paper with names on it at end of class (3pts)

|
Week 9 |

Day 20- Tuesday October 5- Big Data
Quiz- 3pts
Video-What Is Big Data?| Introduction To Big Data (5min)
- Data collection at an all-time high
- Data collection continuing to rise
- 5 V's
- Cassandra, Hadoop, and Spark framworks
- Hadoop framework explained
- Distributed Storage
- Parallel Processing
What is Big Data? – A definition with five Vs
- Volume defines the huge amount of data that is produced each day by companies, for example. The generation of data is so large and complex that it can no longer be saved or analyzed using conventional data processing methods.
- Variety refers to the diversity of data types and data sources. 80 percent of the data in the world today is unstructured and at first glance does not show any indication of relationships. Thanks to Big Data such algorithms, data is able to be sorted in a structured manner and examined for relationships. Data does not always comprise only conventional datasets, but also images, videos and speech recordings.
- Velocity refers to the speed with which the data is generated, analyzed and reprocessed. Today this is mostly possible within a fraction of a second, known as real time.
- Validity is the guarantee of the data quality or, alternatively, Veracity is the authenticity and credibility of the data. Big Data involves working with all degrees of quality, since the Volume factor usually results in a shortage of quality.
- Value denotes the added value for companies. Many companies have recently established their own data platforms, filled their data pools and invested a lot of money in infrastructure. It is now a question of generating business value from their investments.
Medicine and Big Data
Video- How Big Data Could Transform The Health Care Industry (4min)
Video- Data and Medicine (6min)
Google Trends
Solo/Pairs Google Slides Presentation 3-5 Slides (3pts)
--Work away from Class--

Day 21- Thursday October 7- Artificial Intelligence & Machine Learning
Quiz- 3pts
Article- Difference between Artificial intelligence and Machine learning
Video- IBM Watson: Final Jeopardy! and the Future of Watson
Goolge Site Project- 5pts
- Make a 4-6 page website about an eaxample of AI or ML
- ML Examples
- AI Examples
- 1-3 People per website
- Use text, pictures, charts, graphs, videos, or links to spice up your website
- Share your website link with me
- Place names from your group on your website
- I will link your site to this site below
- Due at the end of class today
--Work away from Class--
- Finish website if needed
- Test next Friday, Review on Wednesday
- Beat the SF Giants!
Student AI / ML Websites!
---Period 2--
Brandon, Dylan, Caedmon
Ark, Jacob
Djovan, Tanush, Brennan
Mahati, Kaajal
Jonathan
Jake, Steven
Vivian, Leena
Laksh, Swayam
Dayna
Vanessa, Roshen, Andrew
Maverick
Vinnie
Vin, Dylan, Ryan
Sarah
Jacob
Nicola
Nicole, Hannah
|
---Period 4--
Joonho, Jeremiah
Camille, Rebecca, Alana
Jessica
David, Michelle
Emily, Emma
Cole, Caleb, Jonathan
Thomas, Derek
Arav, Prabhtej, Ryan
Aaron, Madeline
Aidan, Chris
Jaena, Jin, Brett
Ethan
Jared, Ian
Andrew,Tommy, Aaron
Yenna
Sarah
Duc
Stephanie, Grace
|
---Period 6--
Carter, Jacob
Seth, Derek, Abigail
Jason, Keigo, Chad
Matthew, Justin
Sophia, Jasmine, Reya
Jonathan
Alexandria
Elizabeth
Isaac, Isaac, Harrison
Ian, Volodymyr
Jaeeun, Amy
Ella, Joshua, Lucy
Matthew
Josiah, Creighton, Scott
Miguel, Akash
Keigo, Chad, Jason
Amandil
Haroutiun
|
|
Week 8 |

Day 18- Tuesday September 28-
Quiz
Start Movie- War Games
--Work away from Class--

Day 19- Thursday September 30-
Encryption
- Encryption/Decryption/Cracking
- Caesar Cipher
- Random Substitution Cipher
- Public Key Encryption - asymetric and symmetric
--Work away from Class--
- Encryption: a process of encoding messages to keep them secret, so only "authorized" parties can read it.
- Decryption: a process that reverses encryption, taking a secret message and reproducing the original plain text
- Cipher: the generic term for a technique (or algorithm) that performs encryption
- Caesar's Cipher: a technique for encryption that shifts the alphabet by some number of characters.
- Cracking encryption: When you attempt to decode a secret message without knowing all the specifics of the cipher, you are trying to crack the encryption.
|
Week 7 |

Day 15- Monday September 20-
TEST DAY
Code.org Unit 2 Lessons 1-6 Due Today
Leave Journal Behind
--Work away from Class--
Day 16- Late Start Wednesday September 22-
Hand Back Journals
Start Unit 10- Cybersecurity and Global Impacts- Lesson 3- Data Policies and Privacy
- What do you consider Private/Personal? Name, picutres, locations, phone #, SS#, medical, Family, IP Address, report card. address, fingerprint, vacations, what you purchase, etc...
- Is anyting free? What do we give up for free software/apps?
- Do you care? Should you?
- Personally Identifiable Information (PII): information about an individual that identifies, links, relates, or describes them.
- Technology enables the collection, use, and exploitation of information about, by and for individuals, groups, and institutions. Geolocation, cookies, and browsing history can all be used to create knowledge about an individual. Most digital technology needs some kind of PII to work (for example street navigation needs to know your location or PII stored online to simplify making online purchases).
- Other times websites collect more data to improve their services.
- Many services and websites collect information (like your browser history) that can be used to advertise to you by creating detailed profiles of who you are and what you like. Search engines also can record and maintain a history of searches made by users. This information can be used to suggest websites or for for targeted marketing.
- nce data is made digital, and especially once it's shared online, it's much harder to control.
- PII can be used to steal the identity of a person, or stalk them online. Information that is often posted on social media can be combined to create a profile on you.
- Research Casey Burrill
- Video- Privacy Policies-How to read privacy policies like a lawyer (6min)
- Answer Question at code.org Unit 10 Lesson 3
--Work away from Class--

Day 17- Friday September 24-
Start Unit 10- Cybersecurity and Global Impacts
More Privasy Stuff
- Data Breach- is an incident wherein information is stolen or taken from a system without the knowledge or authorization of the system's owner.
- Protect Yourself
- Secure Password- a password that is too hard to crack
- Keylogging is the use of a program to record every keystroke made by a computer user in order to gain fraudulent access to passwords and other confidential information.
- Phishing: a technique that attempts to trick a user into providing personal information. That personal information can then be used to access sensitive online resources, such as bank accounts and emails.
- Malware: software intended to damage a computing system or to take partial control over its operation
- Ransomware: a type of malicious code designed to gain access to a network and encrypt files on a system. From there, a cyber adversary will hold the encrypted files hostage until a ransom is paid.
- Common Sense
--Work away from Class--
- Data Breaches, Secure Password, Keylogging, Phishing, Spear Phishing, Malware, Trojans, Rootkits, Botnet, Ransomeware, Worms, Backups
|
Week 6 |

Day 13- Tuesday September 14-
Code.org- Unit 2 PowerPoint
Lots of Internet Simulator Fun...
--Work away from Class--
- Complete code.org Unit2 Lessons 1-6

Day 14- Thursday September 16-
- Quiz- 3pts
- Examine Unit 1 Test Questions
- (5pts)- Group/Solo Project- Net Neutrality, Internet Censorship, and the Digital Divide- Share 6 Slide Google Doc W/ Coach B
- Unit 2 Test on Monday!
--Work away from Class--
- Test next class
- Journal Check next class
- Complete code.org unit2 lessons 1-6
|
Week 5 |

Day 11- Wednesday September 8-
After a short transition from representing information in Unit 1 to communicating information in Unit 2, students take time to think about their knowledge of the Internet and how it works. Following this, students are introduced to a new widget: The Internet Simulator which they will use throughout this unit to explore the inner workings of the Internet.
--Work away from Class--
- Update Journal
- Lots of Vocab

Day 12- Friday September 10-
In this lesson, students are formed into groups of 5-7 and given string so they can connect themselves together to form a computer network. Students are given several specific networks to form, along with several guidelines for how to best form computer networks. Students are also forced to wrestle with conflicting guidelines in determining the ‘best’ way to connect together to form a network, and will need to justify why they chose the networks that they did.
- Quiz- 3pts
- Video- The Internet: IP Addressing & DNS (7min)
- Discuss Video
- Video- The Internet: Packets, Routing & Reliability (7min)
- Discuss Video
- Video-The Internet: HTTP & HTML (7min)
- Discuss Video
- Look at all the Vocab!!! - - ISPs & Networks, Internet Protocol, IP Address, DNS, Cyber Attacks, DDS Attack, Internet vs Intranet, IPV 4 & IPV 6, DNS Spoofing, TCP, Packets, Fault Tolerant, Web Browser, URL, Server, HTTP, HTML, Cookie, Get Request, Post Request, SSL, TLS, and Digital Certificates
- The Experience- Warriors of the Net Video- (13min)
- Review Unit 1 Test Questions
--Work away from Class--
- Lots of Vocab Today! Most of any day this year!!!
|
Week 4 |

Day 8- Monday August 30-
Quiz- 3pts
Students use the Text Compression Widget to experiment with compressing songs and poems and try to find their ‘personal best’ compression. A video introduces important vocabulary for the lesson and demonstrates the full features of the widget. Students pick a text they think will be ‘easy’ to compress and one they think will be ‘difficult’, paying attention to why some texts might be more compressible than others. As a wrap-up, students discuss what factors make some texts more compressible than others.
Students are introduced to lossy compression via the Lossy Text Compression widget. They apply this concept and their prior knowledge of sampling to create their own lossy compressions of image files using the Lossy Image Widget. Students then discuss several practical scenarios where they need to decide whether to use a lossy or lossless compression algorithm. The lesson ends with a discussion of the situations where lossless compression is important and the situations where lossy compression is important.
--Work away from Class--
- Bring Journal
- Vocab- Analog, Digital, Metadata, and Sample

Day 9- Wednesday September 1-
--Work away from Class--

Day 10- Friday September 3-
- No quiz
- Test Day- 30pts
- Bring Journal and leave behind for grading
- Have a great weekend!
- Go USC, beat San Jose!
--Work away from Class--
|
Week 3 |

Day 6- Tuesday August 14- Students explore how black and white images are represented. Students use the black and white pixelation widget to represent each pixel of an image with black or white light. They learn how to sample an analog image using small squares of uniform size (each represented with a black or white value) and reflect on the pros and cons of choosing a smaller or larger square size when sampling.
- Text to binary and binary to text quiz (3pts)
- Log-In to College Board and enter my class
- Pixel- Picture Element, smallest square on a screen
- Pixel- White or Black pixel for today
- 0 = Black (Light Off), 1=White (Light On)
- Analog, Digital, Metadata, and Sample
- Video- B&W Pixelation Tutorial (4min)
- Solo or Group Work
- Complete Code.org Unit 1 Leeson 7
- Activity Guide- Black and White Images (Solo or small group)- GoogleDoc
- Share a Google Doc as a group with me answering Challenges A, B, and C from the Activity Guide. Complete code.org Unit 1 Lesson 7 as you go
- Recap today
- What are we doing Thursday?
--Work away from Class--
- Bring Journal
- Vocab- Analog, Digital, Metadata, and Sample

Day 7- Thursday August 16- This is a second opportunity for students to interact with the Pixelation Widget, but this time they will work with color pixels. Students start off learning that each pixel uses red, green, and blue lights that can be turned on or off using bits. They will create more color variants using an increasing amount of bits per pixel, and apply their learning by approximating an analog color image using the widget.
- Instagram Video (6min)- Images, Pixels, and RGB
- Discuss Video- RGB and Hexadecimal
- Hexadecimal Lesson (Base 16)
- Base 16- Whereas Hexadecimal number is one of the number systems which has value is 16 and it has only 16 symbols: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 and A, B, C, D, E, F. Where A, B, C, D, E and F are single bit representations of decimal value 10, 11, 12, 13, 14 and 15 respectively.
- Video-15 and Hexadecimal (8min)
- Complete code.org Unit 1 Lesson 8 solo or with partner
- Binary and Data Video- How Computers Work
- Watch Video (3min)- How Images and Sound are Represented in a Computer
- Complete Unit 1 Lesson 8- Some Videos to Watch (Use Closed Captioning or Headphones)
--Work away from Class--
|
Week 2 |

Day 3- Monday August 16 (75 Min)-
- Last Page of Syllabus Due Wednesday- I can Collect Today
- Journal Check- Do you Have One With You?!?!?
- Class Review Quiz
- Log-In to code.org
- Code.org Completion- What Mr. B sees

- There are many ways to communicate this same number that may use different symbols or representations, all of which are valid.
- Linguistic examples - "seven", "siete" (spanish), "sept" (french), "sieben" (german), etc
- Picture examples - dots, tallys, emojis, etc
- Math & Geometry examples - 5 + 2, 8 - 1, a seven-sided shape, etc
- Take Away- All number systems follow agreed rules (Protocols) and can be represented in millions of ways
- Video- Computer Science Basics: Binary (3min)
- Binary Numbers- Base-2 used by computers, Decimal Numbers used by most humans is a Base-10
- Why do we use Base-10?
- Why do computers use Base-2?
- How to represent Decimal numbers in Binary
- Video- ENGLISH Computer Science Unplugged Binary (4min)
- Watch Video (5min)- How to Read and Write Binary
- Let's practice...
- Video- Bits, Bytes, Kilobytes, Megabytes, Gigabytes, Terabytes (5min)
- Recap today
- What are we doing Wednesday?
--Work away from Class--

Day 4- Late Start Wednesday August 18
- Last Page of Syllabus Due Right Now
- Journal Check
- Binary Quiz- 3 pts
- Watch Video (8min)- How Gangnam Style Broke YouTube
- Discuss Video
- Overflow Error- An error that occurs when the computer attempts to handle a number that is too large for it. Every computer has a well-defined range of values that it can represent. If during execution of a program it arrives at a number outside this range, it will experience an overflow error
- Read Article- Y2K Bug
- Discuss Article
- What do we do for fractions, Can we represent all the fractions?
- Radix Point, Decimal Point, and Binary Point terms- Wikipedia explanation
- Complete Code.org Unit 1, Lessons 1-5
- Recap today
--Work away from Class--
- Bring Journal
- Quiz Next Class- Video and Article
01010101 01000011 01001100 01000001 00100000 01101001 01110011 00100000 01001100 01100001 01101101 01100101 00100001
Day 5- Friday August 20
- My PowerPoint For Today
- Quiz
- We know how computers count using binary, but what about text, words, sentaces?
- Representing Text in Binary
- ASCII (American Standard Code for Information Interchange) is one of the most common character encoding standards. Originally developed from telegraphic codes, ASCII is now widely used in electronic communication for conveying text. As computers can only understand numbers, the ASCII code represents text (characters) with different numbers. This is how a computer ‘understands’ and shows text. The original ASCII is based on 128 characters. These are the 26 letters of the English alphabet (both in lower and upper cases); numbers from 0 to 9; and various punctuation marks. In the ASCII code, each of these characters are assigned a decimal number from 0 to 127. For example, the ASCII representation of upper case A is 65 and the lower case a is 97.
- Watch video (8min)- ASCII (Binary as Text)
- ASCII- Sample ASCII Chart
- Display a ASCII Chart on your device

- What does this say- 01010101 01010011 01000011
- Can you write your first name in Binary???
- My name (Casey) is in the graphic to the right -->
- Write in Binary- "Hello, I am ____. I am ____ years old."
- There are online converters (like this one) if you want to wimp out and cheat
- My T-Shirt Today
- Sending text messages is an example of abstraction. For a computer, each character is a number value, which itself is really a binary number. It all comes back to zeroes and ones, always! Binary is KING!!!
- ASCII Art
- Binary Games
- Recap today
--Work away from Class--
- Complete Unit 1 Lessons 1-6 @ Code.org
- Place ASCII chart in your journal, you will need it
- Quiz Next Class- Binary to Text
- Bring Journal
|
Week 1 |

Tuesday 8/10- First Day
- Welcome
- Burrill Quiz
- Story Time W/ Coach B

Thursday 8/12- Day 2 (Unit 1- Lessons 1 & 2)
- Seating Chart
- Syllabus
- Class Rules and Regulations
- wrwebheads.com
- Journal Discuassion
- Typical Day, non-coding, coding
- Video- Computer science is for everyone | Hadi Partovi | TEDxRainier (11min)
- Video- Computer Science is Changing Everything (6min)
- Reason for the Course
- Riaght and Left Politics
- My Training
- Future Battles
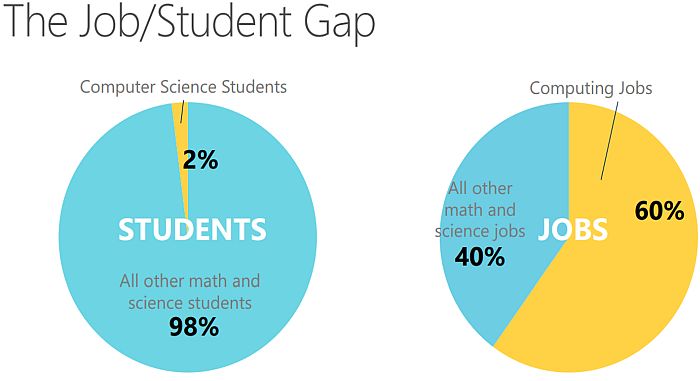
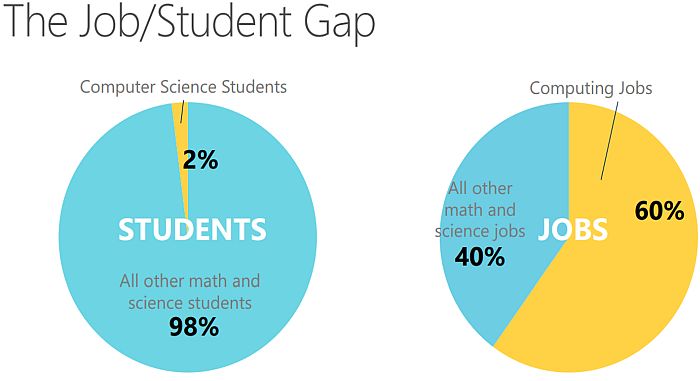
- Jobs / Money
- Ruby with Rails is used widely for websites such as Airbnb, Hulu, Kickstarter, and Github
- Python is used for websites such as Google, YouTube, Spotify, and Instagram
- Javascript- Facebook, PayPal, Netflix
- Other Countries
- You will know if the field of Computer Science is for you
- Ladies in the House
- 80% Multiple Choice Test (Monday May 9th, 2022 at High Noon)
- 20% Create Performance Task (Any computer language, we will learn Javascript)
- Start- Code.org (Log-In), Use first name and last name
- CS Principles Pre-survey
- In Class activity- Build a Device to Communicate, no projectiles, no speaking
- A lot of people think that computer science is the study of computers, like the phone in your pocket or the computer on your desk. As we'll see this year, computer science actually has a lot more to do with information.
Out of Class Needs-
- Last Page of Syllabus signed and is due Monday 8/16
- Complete Code.org Pre-survey
- Have a journal ready to roll on Monday
|
|