Spring 2025 Web Design Student Work
I have two periods of Web Development classes with both Web 1 & 2 in each period.
Fall 2024 Web Design Assignments and Information
Week 14 |

Monday April 21
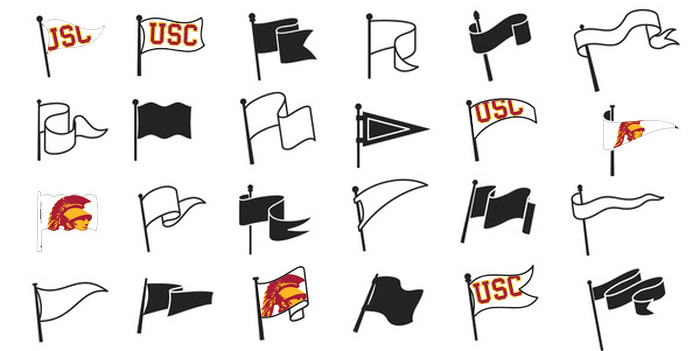
http://www.wrwebheads.com/students/per_/flags/home.htm |
--Web Development 1--
Flags Website (80pts)
- Flags Website
- Use Dreamweaver to make the site
- Photoshop (Banner) 1300x300 Pixels
- Make a "flags" folder in your G Drive
- Due at end of Class on Wednesday
- Place link for this Flags Website on your orignal home webpage.
- Following 14 Pages Needed
- home.htm
- price.htm
- sizes.htm
- shipping.htm
- flagpoles.htm
- usa.htm
- countries.htm
- states.htm
- sports.htm
- funny.htm
- car.htm
- pennant.htm
- custom.htm
- burrill.htm
- You may use any web design techniques you would like
- Have fun and make the site look great!
End of Last Grading Period this Weekend!
|
-Web Development 2--
Flags Website (80pts)
- Flags Website
- Use Dreamweaver to make the site
- Photoshop (Banner) 1300x300 Pixels
- Make a "flags" folder in your G Drive
- Due at end of Class on Wednesday
- Place link for this Flags Website on your orignal home webpage.
- Following 14 Pages Needed
- home.htm
- price.htm
- sizes.htm
- shipping.htm
- flagpoles.htm
- usa.htm
- countries.htm
- states.htm
- sports.htm
- funny.htm
- car.htm
- pennant.htm
- custom.htm
- burrill.htm
- You may use any web design techniques you would like
- Have fun and make the site look great!
End of Last Grading Period this Weekend!
|

Wednesday April 23
http://www.wrwebheads.com/students/per_/flags/home.htm |
--Web Development 1--
Flags Website (80pts)
- Flags Website
- Use Dreamweaver to make the site
- Photoshop (Banner) 1300x300 Pixels
- Make a "flags" folder in your G Drive
- Due at end of Class Today!
- Place link for this Flags Website on your orignal home webpage.
- Following 14 Pages Needed
- home.htm
- price.htm
- sizes.htm
- shipping.htm
- flagpoles.htm
- usa.htm
- countries.htm
- states.htm
- sports.htm
- funny.htm
- car.htm
- pennant.htm
- custom.htm
- burrill.htm
- You may use any web design techniques you would like
- Have fun and make the site look great!
End of Last Grading Period this Weekend!
|
-Web Development 2--
Flags Website (80pts)
- Flags Website
- Use Dreamweaver to make the site
- Photoshop (Banner) 1300x300 Pixels
- Make a "flags" folder in your G Drive
- Due at end of Class Today!
- Place link for this Flags Website on your orignal home webpage.
- Following 14 Pages Needed
- home.htm
- price.htm
- sizes.htm
- shipping.htm
- flagpoles.htm
- usa.htm
- countries.htm
- states.htm
- sports.htm
- funny.htm
- car.htm
- pennant.htm
- custom.htm
- burrill.htm
- You may use any web design techniques you would like
- Have fun and make the site look great!
End of Last Grading Period this Weekend!
|

Friday April 25
|
--Web Development 1--
Ketchup Day
Grades Due This Weekend!
|
-Web Development 2--
Ketchup Day
Grades Due This Weekend!
|
|
Week 13 |

Tuesday April 15
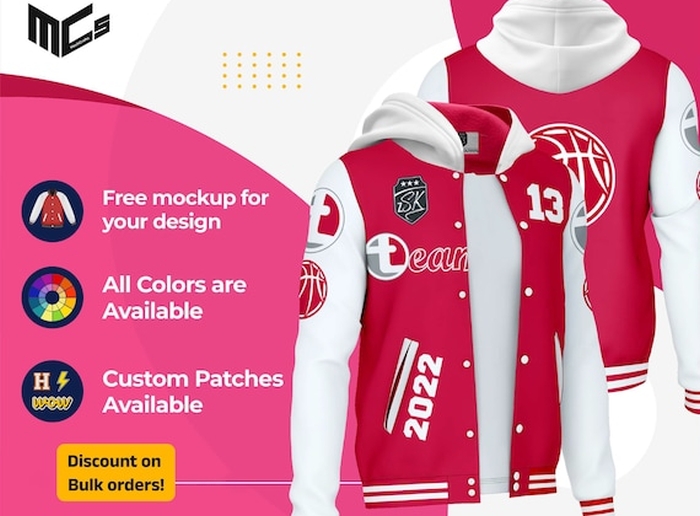
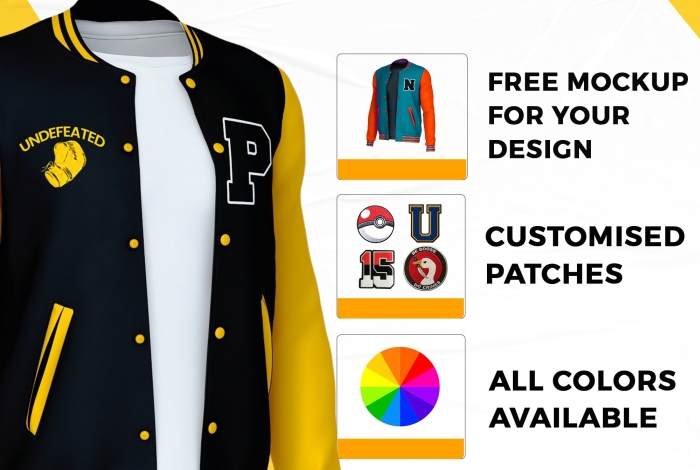
http://www.wrwebheads.com/students/per_/varsity/home.htm |
--Web Development 1--
Varsity Jacket Webpage (60pts)
- Varsity Jacket Website
- Use Dreamweaver to make the site
- Photoshop (Banner) 1300x300 Pixels
- Make a "letter" folder in your G Drive
- Due at end of Class on Thursday
- Place link for this Jacket Website on your orignal home webpage.
- Following 10 Pages Needed
- home.htm
- price.htm
- examples.htm
- styles.htm
- sizes.htm
- colors.htm
- name.htm
- bars.htm
- patches.htm
- shipping.htm
- You may use any web design techniques you would like
- Have fun and make the site look great!
|
-Web Development 2--
Varsity Jacket Webpage (60pts)
- Varsity Jacket Website
- Use Dreamweaver to make the site
- Photoshop (Banner) 1300x300 Pixels
- Make a "letter" folder in your G Drive
- Due at end of Class on Thursday
- Place link for this Jacket Website on your orignal home webpage.
- Following 10 Pages Needed
- home.htm
- price.htm
- examples.htm
- styles.htm
- sizes.htm
- colors.htm
- name.htm
- bars.htm
- patches.htm
- shipping.htm
- You may use any web design techniques you would like
- Have fun and make the site look great!
|

Thursday April 17
http://www.wrwebheads.com/students/per_/varsity/home.htm |
--Web Development 1--
Varsity Jacket Webpage (60pts)
- Varsity Jacket Website
- Use Dreamweaver to make the site
- Photoshop (Banner) 1300x300 Pixels
- Make a "letter" folder in your G Drive
- Due at end of Class on Thursday
- Place link for this Jacket Website on your orignal home webpage.
- Following 10 Pages Needed
- home.htm
- price.htm
- examples.htm
- styles.htm
- sizes.htm
- colors.htm
- name.htm
- bars.htm
- patches.htm
- shipping.htm
- You may use any web design techniques you would like
- Have fun and make the site look great!
|
-Web Development 2--
Varsity Jacket Webpage (60pts)
- Varsity Jacket Website
- Use Dreamweaver to make the site
- Photoshop (Banner) 1300x300 Pixels
- Make a "letter" folder in your G Drive
- Due at end of Class on Thursday
- Place link for this Jacket Website on your orignal home webpage.
- Following 10 Pages Needed
- home.htm
- price.htm
- examples.htm
- styles.htm
- sizes.htm
- colors.htm
- name.htm
- bars.htm
- patches.htm
- shipping.htm
- You may use any web design techniques you would like
- Have fun and make the site look great!
|
|
Week 12 |

Monday March 31
http://www.wrwebheads.com/students/per_/your_name/candy.htm |
--Web Development 1--
Candy Webpage (30pts)
- Candy Webpage
- Photoshop (Banner) 1300x300 Pixels
- Place link for this Candy Website on your orignal Google Sites home webpage.
Coach Burrill Example Website

|
-Web Development 2--

Midterm Project- Amusement Park Website
- Make a "park" folder
- Dremweaver and Photoshop
- 4 Days to work on website
- Due Wednesday April 2
- On Friday April 4th, I will give you changes to make to your website (50pts)
- 200 Points!
- Need following 3 iframe pages-
- top.htm
- side.htm
- bottom.htm
|

Wednesday April 2
http://www.wrwebheads.com/students/per_/your_name/app/page_name.htm |
--Web Development 1--
Cell Phone App Website (30pts)
- Pick your fav cell phone app
- Photoshop (Banner) 1300x300 Pixels
- Create a "app" folder
- Place link for this Cell Phone App Website on your orignal Google Sites home webpage.
Coach B Example Home Page

|
-Web Development 2--
Contiue Working on Midterm Project- Amusement Park Website
- Today is Your Last Day to Work on Project

|

Friday April 4
http://www.wrwebheads.com/students/per_/your_name/spring/page_name.htm |
--Web Development 1--
Cell Spring Break Website (30pts)
- Pick your fav cell phone app
- Photoshop (Banner) 1300x300 Pixels
- Create a "spring" folder
- Place link for this Spring Break Website on your orignal Google Sites home webpage.

|
-Web Development 2--

Coach Burrill will come visit you!
Chamges due at end of class today- 50pts
|
|
Week 11 |

Tuesday March 25
|
--Web Development 1--
CAASPP Testing Day
Catch-Up Day #2
No bad grades! Easy class!
Email me when you have finished something old!


|
-Web Development 2--

Midterm Project- Amusement Park Website
- Make a "park" folder
- Dremweaver and Photoshop
- 4 Days to work on website
- Due Wednesday April 2
- On Friday April 4th, I will give you changes to make to your website (50pts)
- 200 Points!
- Need following 3 iframe pages-
- top.htm
- side.htm
- bottom.htm
Other Details-
- 1 Banner
- 17 Web Pages W/ iframe code
- 3 iframe pages
- Include the web development techniques you already know to make your site look awesome
- Pretent like you have been hired to make this larege website
- On Friday April 4th, I will give you changes to make to your website (50pts)
Some Page Ideas-
- home, faq, contact, hours, employment, rides, attractions, prices, map, specials, coming soon, calendar, driving directions, pictures, videos, etc...
|

Thursday March 27
http://www.wrwebheads.com/students/per_/your_name/toys/page_name.htm |
--Web Development 1--
Toys Webpage (30pts)
- Pick your fav toy or toys
- Photoshop (Banner) 1300x300 Pixels
- Create a "toys" folder
- Place link for this Toys Webpage on your orignal Google Sites home webpage
Example Page

|
-Web Development 2--
Contiue Working on Midterm Project- Amusement Park Website
- Dremweaver and Photoshop
- 3 More Days to work on website
- Due Wednesday April 2
- On Friday April 4th, I will give you changes to make to your website (50pts)
- 200 Points!

|
|
Week 10 |

Monday March 17
http://www.wrwebheads.com/students/per_/your_name/myday/ |
--Web Development 1--
My Day Website (30pts)
- My Day Website
- Photoshop (Banner) 1300x300 Pixels
- "myday" folder needed
- Place link for this My DayWebsite on your orignal Google Sites home webpage.
- 3 Pages
- Text
- Images
- Background Change
- Banner
- Include anything you want for this assignment. Free choice topic.
End of Quarter Grades This Weekend
|
-Web Development 2--
My Day Website (30pts)
14th Assignment-
- My Day Website
- Photoshop (Banner) 1300x300 Pixels
- "myday" folder needed
- Place link for this My DayWebsite on your orignal Google Sites home webpage.
- 3 Pages
- Text
- Images
- Background Change
- Banner
- Include anything you want for this assignment. Free choice topic.
End of Quarter Grades This Weekend
|

Wednesday March 19
http://www.wrwebheads.com/students/per_/your_name/card/page_name.htm |
--Web Development 1--
Card Game Website (30pts)
- Pick your fav card game
- Photoshop (Banner) 1300x300 Pixels
- Create a "card" folder
- Place link for this Card Game Website on your orignal Google Sites home webpage.
Coach Burrill Example Website

End of Quarter Grades This Weekend |
-Web Development 2--

TV Show Website- 15th Assignment
- Create a TV Show website
- Use Dreamweaver
- Must have custom banner
- Must have iFrame code for banner.htm page and side.htm page
- Make a "tv" folder
- home.htm
- characters.htm
- history.htm
- videos.htm
- pictures.htm
- network.htm
- Must also have a banner.htm page and a side.htm page open up in each of your 6 TV show web pages.
iFrame- Code
End of Quarter Grades This Weekend |

Friday March 21
|
--Web Development 1--
Catch-Up Day
End of Quarter Grades This Weekend
|
-Web Development 2--
Catch-Up Day
End of Quarter Grades This Weekend |
|
Week 9 |

Tuesday March 11
http://www.wrwebheads.com/students/per_/your_name/tutor/index.htm |
--Web Development 1--
Tutoring Website (30pts)
- You are the Tutor
- Photoshop (Banner) 1300x300 Pixels
- Create a "tutor" folder
- Place link for this Tutor Website on your orignal Google Sites home webpage.
- 3 Pages
- index.htm
- subjects.htm
- pricing.htm
- Need Tables
- Text
- Images
- Background Change
- 1 Banner at top of page
- Scrolling Marque on index.htm page
Coach Burrill Example Website
I will be grading this weekend!

|
-Web Development 2--

Your 12th Web Dev 2 Project- 30pts
Shopping Cart Race Website
- Create Shopping Cart Race Website
- Use Dreamweaver
- Must have custom banner
- Must have custom side link image
- Must have iFrame code to hold your Banner!
- Must have iFrame code to hold your side links!
- 1 Class Period
- Make a "scart" folder
- home.htm- Information about shpooing cart races
- photos.htm- pictures of shopping cart races
Coach B Shopping Cart Races Example Site
banner.htm - side.htm
iFrame- Code
Take Away Webpage Spacing- Code
I will be grading this weekend!
|

Thursday March 13
http://www.wrwebheads.com/students/per_/your_name/pet/page_name.htm |
--Web Development 1--
Pet Website (30pts)
- Pet Website
- Photoshop (Banner) 1300x300 Pixels
- "pet" folder needed
- Place link for this Pet Website on your orignal Google Sites home webpage.
I will be grading this weekend!

|
-Web Development 2--

I will be grading this weekend!
Your 13th Web Dev 2 Project- 30pts
Soda Website
- Create a Soda Webpage
- Use Dreamweaver
- Must have custom banner
- Must have iFrame code for 4 different webpages
- 1 Class Period- Today Only
- Make a "soda" folder
- home.htm
- history.htm
- iFrame Pages Needed
iFrame- Code
|
|
Week 8 |

Monday March 3
http://www.wrwebheads.com/students/per_/your_name/index.htm |
--Web Development 1--
Clothing Webpage (30pts)
- Choose your fav clothing company or create one
- Photoshop (Banner) 1300x300 Pixels
- Create a clothing.htm webpage, no folder needed
- Place link for this Clothing webpage on your orignal Google Sites home webpage.
- 1 Page
- Need Tables
- Text
- Images
- Background Change
- Banner at top of page
Coach Burrill Example Page
Take extra time today to get caught up with other assignments. We have a big assignment Wednesday.

|
-Web Development 2--

Your 9th Web Dev 2 Project- 80pts
Donuts Website
- Create a donuts store website
- Must Use Dreamweaver
- Must have custom banner
- Last Day
- Make a "donut" folder
- home.htm
- location.htm
- prices.htm
- specials.htm
- drinks.htm
- hours.htm
- Add the Following Web Design Techniques
- Google Map
- YouTube Video
- Scrolling Marquee
- Weather Forecast

|

Wednesday March 5
http://www.wrwebheads.com/students/per_/your_name/cartoon/home.htm |
--Web Development 1--
Cartoon Website (30pts)
- Favorite Cartoon
- Photoshop (Banner) 1300 x 300 Pixels
- Create a "cartoon" folder in your school G Drive
- Place link for this Cartoon Website on your orignal Google Sites home webpage.
- 3 Pages
- home.htm
- character.htm
- other.htm
- Need Tables
- Text
- Images
- Background Change
- 1 Banner
Coach Burrill Cartoon Website

|
-Web Development 2--

Your 10th Web Dev 2 Project- 60pts
Video Game Website
- Create a video game website
- Use Dreamweaver
- Must have custom banner
- 1 Class Period
- Make a "video" folder
- home.htm
- pictures.htm
- videos.htm
- history.htm
- pricing.htm
- YouTube Video
- Scrolling Marquee

|

Friday March 7
http://www.wrwebheads.com/students/per_/your_name/vacation/index.htm |
--Web Development 1--
You may start on the below assignment today only when you are done with your Cartoon Website.
Vacation Website (30pts)
- Favorite Vacation Spot
- Same assignment as Cartoon Website, just new topic
- Feel free to help each other and also ask for help if needed
- Photoshop (Banner) 1300 x 300 Pixels
- Create a "vacation" folder
- Place link for this Vacation Website on your orignal Google Sites home webpage.
- 3 Pages
- index.htm
- pictures.htm
- history.htm
- Need Tables
- Text
- Images
- Background Change
- 1 Banner at top of page
Coach Burrill Example Website

|
-Web Development 2--

Your 11th Web Dev 2 Project- 60pts
Pickleball Website- iFrames!
- Create a video game website
- Use dreamweaver
- Must have custom banner
- Must have iFrame code for banner.htm page and side.htm page
- 1 Class to Work on Pickleball Site
- Make a "pickle" folder
- home.htm
- pictures.htm
- gear.htm
- Must also have a banner.htm page and a side.htm page open up in each of your 5 pickleball web pages.
iFrame- Code
Take Away Webpage Spacing- Code
My Example Web Site - banner.htm - side.htm

|
|
Week 7 |

Tuesday February 25
http://www.wrwebheads.com/students/per_/your_name/index.htm |
--Web Development 1--
DREAMWEAVER!!
First Webpage (30pts)
- Create .ste File
- Dreamweaver (Here We Go!)
- Make a first.htm Webpage
- Create a index.htm webpage
- Name it "index.htm"
- 1 Page
- Picture
- Text
- Background Color Change

|
-Web Development 2--

Your 8th Web Dev 2 Project- 30pts
Wood Signs Website
- Create Wooden Signs Sales Website
- Must use Dreamweaver
- Must have custom banner
- 1 Class Period
- Make a "signs" folder
- home.htm- Information about your wooden sign store
- prices.htm- Sign prices
- examples.htm- Pictures of previous signs made
Coach B Wood Sign Example Site
Wooden Sings Sales Website
|

Thursday February 27
http://www.wrwebheads.com/students/per_/your_name/animal.htm |
--Web Development 1--
Animal Webpage (30pts)
- Log-In to your Computer
- Visit wrwebheads.com
- Log-into Google
- Use Dreamweaver
- Make a animal.htm
- Place link for this Animal webpage on your orignal Google Sites home webpage.
- Your Animal webpage must have-
- 1 Webpage
- 1 Banner- (1300x300) Phtotoshop
- Text
- Images
- Tables
- Background Color Change
Coach B Animal Example Page
Koda Looking in Coach B's Kitchen Window
Betty and Boo on Coach B's Deck

|
-Web Development 2--

Your 9th Web Dev 2 Project- 80pts
Donuts Website
- Create a donuts store website
- Must Use Dreamweaver
- Must have custom banner
- 2 Class Periods
- Make a "donut" folder
- home.htm
- location.htm
- prices.htm
- specials.htm
- drinks.htm
- hours.htm
- Add the Following Web Design Techniques
- Google Map
- YouTube Video
- Scrolling Marquee
- Weather Forecast

|
|
Week 6 |

| Wednesday February 19 |
--Web Development 1--
Restaurant Website (30pts)
- Log-In to your Computer
- Visit wrwebheads.com
- Log-into Google
- Make a Restaurant Website using Google Sites
- Place link for this Restaurant Website on your orignal home webpage.
- Your Restaurant Review website must have-
- 3 Webpages
- Custom Banner/Header (1300x300)
- A text review about your restaurant
- Embeded Google Map location of your restaurant
- 2 Original Images of You and/or Coach B eating at the Restaurant

|
-Web Development 2--

Your 6th Web Dev 2 Project- 40pts
- Must Use Google Sites
- 1 class period to work on your website
- Paper Airplane Website Must Have-
- 5 Webpages
- Home Page
- 4 Different Paper Airplane Designs
- Image Carousel
- Scrolling Marquee
- Custom Paper Airplane Banner
- We will fly one of your plane designs at the end of class today!
- Furthest Gets 10pts EC
- Best Looking (Coach B is the judge) 10pts EC
- No Test Flights
- One Piece of Paper- Get from Coach B
Paper Airplane Examples
|

| Friday February 21 |
--Web Development 1--
Carousel Website (30pts)
- Log-In to your Computer
- Visit wrwebheads.com
- Log-into Google
- Make a Carousel Website using Google Sites
- Place link for this Carousel Website on your orignal home webpage.
- Your Carousel website must have-
- 3 Webpages
- Custom Banner/Header (1300x300)
- Information about your Carousel
- Embeded Google Map location of your Carousel
- 2 Original Images of You and/or Coach B riding the Carousel

|
-Web Development 2--

Your 7th Web Dev 2 Project- 30pts
Passwords Website
- Create a strong password informational website
- Use Google Sites
- Must have custom banner
- 1 Class Period
- 3 Webpages
- home.htm- Why it is important to have a strong password
- tips.htm- Give a few tips on making a strong password
- horror.htm- Give an example of what happens when someone steals your password
Some Password Tips
How Good is my Password

|
|
Week 5 |

| Tuesday February 11 |
--Web Development 1--
Happy Bday to my Brother!
MORE PHOTOSHOP!!!
Make Ties Website (30pts)
- Log-In to your Computer
- Visit wrwebheads.com
- Log-into Google
- Make Ties Website at Google Sites
- Place link for this Ties Website on your orignal home webpage.
- Your Ties website must have-
- 3 Webpages
- Banner/Header (1300x300)
- Text
- At Least 4 Original Ties JPG Images
- Set up your webpage as if you were selling the Ties
Help Video- Google Sites
Blank Ties Image 1 - Blank Tie Image 2
Bow Tie Image
Burrill Example Ties
I turn in grades this weekend!

|
-Web Development 2--

Expert Photoshop Continued
Your 5th Web Dev 2 Project- 100pts
- You May Use Google Sites or Dreamweaver
- 2 class periods to work on your Photoshop creations
- Coach B Merch Website Must Have-
- Custom Coach B Merch Banner
- 7 Webpages
- Scrolling Marquee
- Create Mr. Burrill Merch Website
- Here are the 6 required Coach B Merch Items for sale on your site
- Table Coasters
- Frisbee
- Sweatshirt
- Keychain
- iPhone Case
- Facemask
Mr. Burrill Image
I turn in grades this weekend!
|

| Thursday February 13 |
--Web Development 1--
MORE PHOTOSHOP!!!
Make Bobble Website (30pts)
- Log-In to your Computer
- Visit wrwebheads.com
- Log-into Google
- Make Bobble Website at Google Sites
- Place link for this Bobble Website on your orignal home webpage.
- Your Bobble website must have-
- 2 Webpages
- Banner/Header (1300x300)
- Text
- 4 Original Bobble Head JPG Images
- Set up your webpage as if you were selling the Mr. B Bobble Heads
Help Video- Google Sites
Mr. Burrill Image
I turn in grades this weekend!

|
-Web Development 2--

Expert Photoshop Continued
Your 5th Web Dev 2 Project- 100pts
- You May Use Google Sites or Dreamweaver
- 2 class periods to work on your Photoshop creations
- Coach B Merch Website Must Have-
- Custom Coach B Merch Banner
- 7 Webpages
- Scrolling Marquee
- Create Mr. Burrill Merch Website
- Here are the 6 required Coach B Merch Items for sale on your site
- Table Coasters
- Frisbee
- Sweatshirt
- Keychain
- iPhone Case
- Facemask
Mr. Burrill Image
I turn in grades this weekend! |
|
Week 4 |

| Monday February 3 |
--Web Development 1--
PHOTOSHOP!!!
Syllabus- Last Page Due Today (10pts)
Make Banner Website (40pts)
- Log-In to your Computer
- Visit wrwebheads.com
- Log-into Google
- Make Banner Website at Google Sites
- Place link for this Banners Website on your orignal home webpage
- 1 webpage
- Nothing on page except for 3 .jpg banners
- Banners need to be 1600 x 300 pixels
- Must be .jpg format
- Three Banner Topics-
- Burrill's Pizza Place (Place as Webpage Header)
- Casey's Lego Shop
- Burrill's USC Fan Page
How to Make a Banner in Photoshop
Mr. Burrill Image
Burrill Example Banner Webpage
|
-Web Development 2--

Expert Photoshop
Your 3rd Web Dev 2 Project- 60pts
- You May Use Google Sites or Dreamweaver
- 2 class periods to work on your Photoshop creations
- PhotoshopWebsite Must Have-
- 1 Webage
- Custom banner
- Insert the following 3 Images you have created using Photoshop-
- Teacher Business Card for Coach Burrill- Sizing 3.75" x 2.25" (in inches!)
- 2025 WR Prom Flyer- Sizing 500x800px (in pixels)
- February 2025 Valentine Themed Odd/Even Day Calendar- Sizing 900x600px (in pixels)
|

| Wednesday February 5 |
--Web Development 1--
PHOTOSHOP!!!
Make Burrill Website (30pts)
- Log-In to your Computer
- Visit wrwebheads.com
- Log-into Google
- Make Burrill Website at Google Sites
- Place link for this Burrill Website on your orignal home webpage.
- Your Burrill website must have-
- 1 Webpage
- 1 Banner- 1600 x 300
- Text
- 2 Original Images of Someone Else
- 2 Modified Images with Coach B Head on Other People
Mr. Burrill Image
How to Put Coach B's Head on Another Body
Example- Burrill Cheer Picture (Nightmare!)

|
-Web Development 2--

Expert Photoshop
Your 3rd Web Dev 2 Project- 60pts
- You May Use Google Sites or Dreamweaver
- 2 class periods to work on your Photoshop creations
- PhotoshopWebsite Must Have-
- 1 Webage
- Custom banner
- Insert the following 3 Images you have created using Photoshop-
- Teacher Business Card for Coach Burrill- Sizing 3.75" x 2.25" (in inches!)
- 2025 WR Prom Flyer- Sizing 500x800px (in pixels)
- February 2025 Valentine Themed Odd/Even Day Calendar- Sizing 900x600px (in pixels)
|

| Friday February 7 |
--Web Development 1--
PHOTOSHOP!!!
Make a Socks Website (40pts)
- Log-In to your Computer
- Visit wrwebheads.com
- Log-into Google
- Make Socks Website at Google Sites
- Place link for this Socks Webpage on your orignal home webpage
- 1 Webpage
- 1 Banner- 1600 x 300
- 2 Orignal Pairs of Socks that you have created
- Must be .jpg format
- Text
- Scrolling Marquee
Blank Pair of Socks Image

|
-Web Development 2--

Movie Poster
Your 4th Web Dev 2 Project- 40pts
- You May Use Google Sites or Dreamweaver
- Only today to work on your Movie Poster
- Movie Poster Website Must Have-
- 1 Webage
- Custom banner
- Custom Movie Poster you have created in Phtoshop
- Sizing 500x800px (in pixels)
- Your Movie will be released on Feburary 29, 2024
- Can be a real movie or a made up movie
- Keep it clean and appropriate for school
|
|
Week 3 |

| Tuesday January 28 |
--Web Development 1--
Syllabus- Last Page Due Now (10pts)
Movie Website (30pts)
- Log-In to your Computer
- Visit wrwebheads.com
- Log-into Google
- Make Movie Website at Google Sites
- Place link for this Movie Website on your orignal home webpage.
- Your Movie website must have-
- 3 Webpages
- Text
- Images
- Links
- Image Carousel (3-5 Images)
- Embed a YouTube Video
- Google Form- Movie Review
- Scrolling Marquee
Help Video- Google Sites Help Video (15min)
Burrill Example Website

|
-Web Development 2--
Syllabus- Last Page Due Now (10pts)
Confirm the link on your name above goes to your original home webpage you created last Thursday. I will be grading this weekend!

State Capitol Website
Your 2nd Web Dev 2 Project- 70pts
- You May Use Google Sites or Dreamweaver
- 3 class periods to work on your Capitol website
- State Capitol Website Must Have-
- 12 Webages
- Custom banner
- Links, Pictures, and Text
- Scrolling Marque
- Weather Forecast
- YouTube Video
Capitol Webpage Ideas- Pictures, Weather, Videos, Capitol Building, History, Employment, Traffic, Governor, State Flag, Population, Demographics, Tours, Restaurants, GPS Coordinates, Emergency Services, Radio Stations, etc...
|

| Thursday January 30 |
--Web Development 1--
Syllabus- Last Page Due Now (10pts)
Sport Website (30pts)
- Log-In to your Computer
- Visit wrwebheads.com
- Log-into Google
- Make Sport Website at Google Sites
- Place link for this Movie Website on your orignal home webpage.
- Your Sport/Athlete/Team website must have-
- 3 Webpages
- Text
- Images
- Links
- Image Carousel (3-5 Images)
- Embed a YouTube Video
- Google Form- Sport Review
- Scrolling Marquee
- Weather Report or Sports Scores
Help Video- Google Sites Help Video (15min)
Weather Widget Website
Sports Scores Widget Website
Dreamweaver and Photoshop is Coming!!!

|
-Web Development 2--
Syllabus- Last Page Due Now (10pts)
Confirm the link on your name above goes to your original home webpage you created last Thursday. I will be grading this weekend!

State Capitol Website
Your 2nd Web Dev 2 Project- 70pts
- You May Use Google Sites or Dreamweaver
- 3 class periods to work on your Capitol website
- State Capitol Website Must Have-
- 12 Webages
- Custom banner
- Links, Pictures, and Text
- Scrolling Marque
- Weather Forecast
- YouTube Video
Capitol Webpage Ideas- Pictures, Weather, Videos, Capitol Building, History, Employment, Traffic, Governor, State Flag, Population, Demographics, Tours, Restaurants, GPS Coordinates, Emergency Services, Radio Stations, etc...
|
|
Week 2 |

| Wednesday January 22 |
--Web Development 1--
Last Page Due Friday (10pts)
Download Web Development 1 & 2 Syllabus
Car Website (30pts)
- Log-In to your Computer
- Visit wrwebheads.com
- Log-into Google
- Make Car Website at Google Sites
- Place link for this Car Website on your orignal home webpage you made last Thursday
- Your Car website must have-
- 5 Webpages
- Text
- Images
- Links
- Image Carousel (3-5 Images)
- YouTube Video Link
Help Video- Google Sites Help Video (15min)

|
-Web Development 2--

Download Web Development 1 & 2 Syllabus
Last Page Due Friday (10pts)
Last Day to Work on Your Story Website
Your First Web Dev 2 Project- 80pts
|

| Friday January 24 |
--Web Development 1--
Last Page Due Today (10pts)
Download Web Development 1 & 2 Syllabus
Confirm the link on your name above goes to your original home webpage you created last Thursday. I will be grading this weekend!
Food Website (30pts)
- Log-In to your Computer
- Visit wrwebheads.com
- Log-into Google
- Make Food Website at Google Sites
- Place link for this Food Website on your orignal home webpage.
- Your Food website must have-
- 3 Webpages
- Text
- Images
- Links
- Image Carousel (3-5 Images)
- Google Slides- Food Review (3 Slides)
- Embed YouTube Video
Burrill Example Website

|
-Web Development 2--
Last Page Due Today (10pts)
Download Web Development 1 & 2 Syllabus
Confirm the link on your name above goes to your original home webpage you created last Thursday. I will be grading this weekend!

State Capitol Website
Your 2nd Web Dev 2 Project- 70pts
- You May Use Google Sites or Dreamweaver
- 3 class periods to work on your Capitol website
- State Capitol Website Must Have-
- 12 Webpages
- Custom banner
- Links, Pictures, and Text
- Scrolling Marque
- Weather Forecast
- YouTube Video
Capitol Webpage Ideas- Pictures, Weather, Videos, Capitol Building, History, Employment, Traffic, Governor, State Flag, Population, Demographics, Tours, Restaurants, GPS Coordinates, Emergency Services, Radio Stations, etc...
|
|
Week 1 |

| Monday January 13 |
--Web Development 1--
- Hello & Intro
- Quick Rules
- Seating Chart Next Class
- Infamous Mr. Burrill Quiz
|
-Web Development 2--
- Hello & Intro
- Quick Rules
- Seating Chart Next Class
- Infamous Mr. Burrill Quiz
|

| Wednesday January 15 |
--Web Development 1--
Class Rules
Syllabus- Last Page Due Next Week (10pts)
Home Page (20pts)
- Seating Chart
- Class Rules
- Log-In to your Computer
- Visit wrwebheads.com
- Explore Coach B website
- Log-into Google
- Make 1st (Home) Webpage at Google Sites (20pts)
- Make your webpage "Public"
- Email me your Google "Home" webpage link page- cburrill@hartdistrict.org
- Put your first name and class period on webpage
- Insert images of things/activities you like
- Have a location on this page for future project links
- If Needed- Help Video- Google Sites Help Video (15min)

|
-Web Development 2--

Class Rules
Syllabus- Last Page Due Next Week (10pts)
Story Website
- Seating Chart
- Log-In to your Computer
- Visit wrwebheads.com
- Make New 1st (Home) Webpage at Google Sites (20pts)
- Log-into Google
- Email me your new "Home" link page- cburrill@hartdistrict.org
Your First Web Dev 2 Project- 80pts
- Use Google Sites
- 3 class periods to work on your story website
- Story Board Website
- Create a unique story using 15 webpages
- Must have a custom banner
- Include pictures with your story on every webpage
- Your story needs to have 8 different endings
- Home page -> 2 choices -> 4 Choices -> 8 Choices
- Site Needs-
- Diffferent Banner (Top Picture) for Each Page
- Images
- Text
- At Least One Embeded YouTube Video
- At Least One Embeded Google Slide (3 Slides)
|

| Friday January 17 |
--Web Development 1--
Syllabus- Last Page Due Friday (10pts)
Confirm the link on your name above goes to your original home webpage you created last Thursday.
Music Website (30pts)
- Log-In to your Computer
- Visit wrwebheads.com
- Log-into Google
- Make Music Website at Google Sites
- Place a link for this Music Website on your orignal home webpage you made Wednsday
- Your Music website must have-
Help Video- Google Sites Help Video (15min)
|
-Web Development 2--

Syllabus- Last Page Due Next Week (10pts)
Continue to work on your Story Website- Today is day 2 of 3 days to Work on project. No bad stories!!
|
|
|